You don’t have to be a web design pro to manage a B2B web design project. In fact, most clients we work with are marketing professionals, not web design professionals. However, to make the project smoother for you and your team, we’ve compiled 11 essential web design terms that you will need to know throughout the course of the website design project.
CTAs – An abbreviation for calls-to-action on a B2B website or piece of collateral. Successful websites showcase clear, compelling CTAs that drive conversions or desired user behaviors including completing a contact form, downloading an ebook, or calling the business.
Font – A font refers to the style of the text unique to its associated typeface family. For example, Helvetica Bold is one font in the Helvetica typeface family. When selecting an appropriate font, the designer makes sure it fits the company brand styles and the tone of the copy and ensures it’s legible by altering the size, spacing and line heights.
Gradient – A gradient is a design technique in which one or more colors fade into each other. It can also be applied to images, creating a fade effect with a color or another image. Gradients are often used to add visual interest to web pages and can allow more space for important copy.
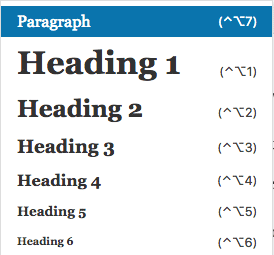
Header Tags – Often referred to in terms of search engine optimization (SEO), a header tag or the H1 tag in HTML is the title of the web page or blog post. It also refers to other subtitles in the text, including H2, H3, H4, etc. The header tags are used to demonstrate the hierarchy of the text. For example, H1 is the most important title with H2 being less important.

JPEG – This is a type of image file that utilizes compression to achieve a minimally perceptible loss of quality. In many cases, JPEGs are used for photographs on websites to reduce the file size of the image and speed up the page load time.
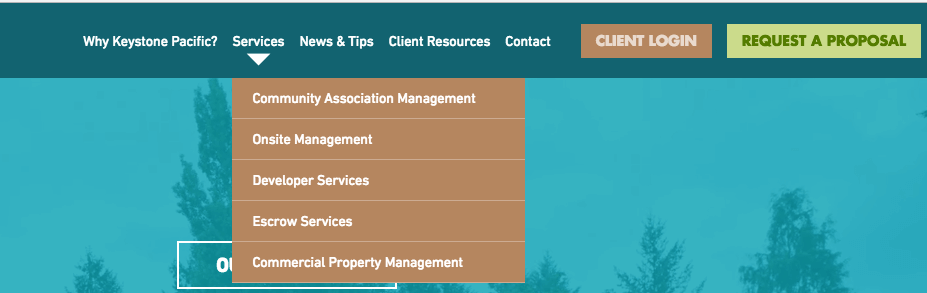
Navigation – Specifically called site navigation, it is the main menu of a B2B website. It can appear across the top of the website, along the bottom of the website or as a menu pull-down underneath an icon that resembles a hamburger. It is how the user can access website pages without having to click on anchor text within each page.

EPS – An EPS, or Encapsulated PostScript, is a file type typically associated with a logo file, which is created with vector shapes in Adobe Illustrator. Vector shapes are infinitely scalable and an EPS file maintains this scalability, meaning your company’s logo will look clear and sharp no matter the application. An EPS file of your company’s logo is requested during a rebranding or a website refresh project so the designer can use the scalable file wherever needed in the design and it won’t lose visual quality.
Negative Space – Refers to the empty space around a design or image. In some cases, it is referred to as the white space around a design on a website or image. Negative space is essential to ensure that a website isn’t too visually jarring or noisy for the user.
PDF – This abbreviation stands for portable document format and is a file format that provides a way to easily share documents or download files from a website. It is a cross-platform format that enables sharing of documents that cannot be edited (unlike Word documents). Many downloadable guides on B2B web designs are in PDF format since they are universally accessible.
Pixel – It is the smallest area of illumination on a computer or other device screen. Images are composed of many pixels, so this is often used to evaluate the size of an image. For example, an image that is 300 pixels by 300 pixels is much smaller than an image that is 1200 pixels by 1200 pixels.
![]()
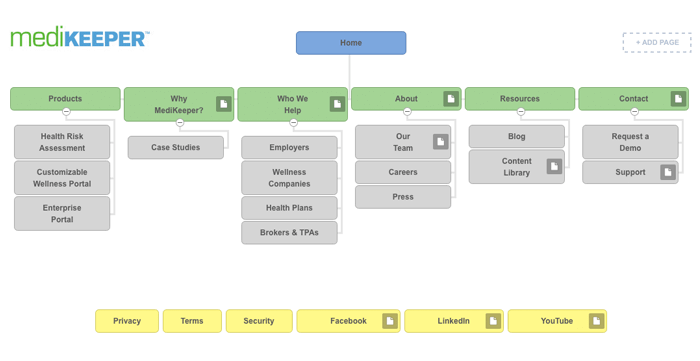
Sitemap – Essentially, the sitemap is the blueprint of the website. It shows the overall architecture of the website’s navigation, along with any sub-pages. Every B2B web design project should have a clear sitemap that shows where all the pages will be in the website structure and the content on each page.

Questions about your B2B web design project? Let us know in the comments below.