What is structured data?
Structured Data is a piece of information about a web page in a standardized format for classifying the page content. It describes your B2B website to search engines so they can understand the content of the page.
Most search-structured data uses the vocabulary called Schema.org, which changes your content into code for easier processing. Search engines use that code to enable special search result features and enhancements and display rich search results.
What are rich results?
Rich results are data snippets, that go beyond the standard blue link. They can include images, carousels, or other non-textual elements made to stand out and help users get the answers they need more quickly.
You might be wondering why it is that important? Well, the major benefit is that rich results are located at the so-called position zero and are highlighted. An important thing to keep in mind is that adding structured data for rich results does not directly result in better rankings, as you can get rich results without any structured data on your B2B website. However, search engines understand your pages better, therefore, presenting results a lot better and enabling you to stand out from the crowd. This can have a positive impact on your SEO with a higher click-through rate (CTR). For a complete list of rich results features and examples, see Google’s search gallery.
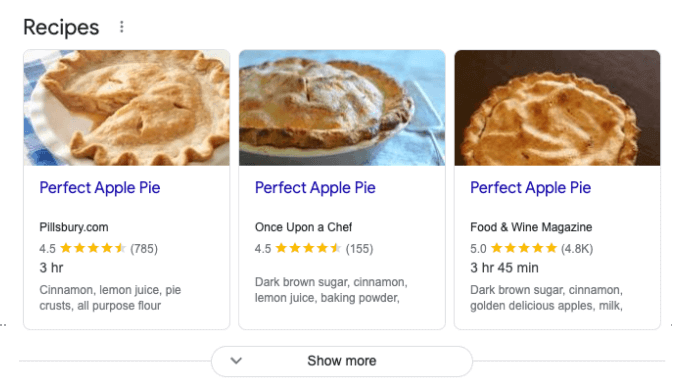
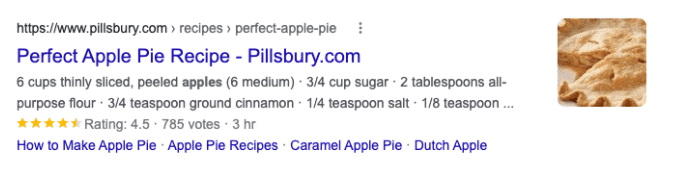
For example, a recipe page with valid structured data, like recipe name, author, reviews, cooking time, what are the ingredients, and so on, may appear in graphical search results:

- An example of recipes rich results.

- An example of a single recipe rich result.
Here is what a JSON-LD structured data snippet might look like on a recipe page, describing the title of the recipe, the image, the author of the recipe, and other details:
<script type=”application/ld+json”>
{
“@context”: “https://schema.org/”,
“@type”: “Recipe”,
“name”: “Perfect Apple Pie”,
“image”: ” https://images-gmi-pmc.edge-generalmills.com/93621836-3f2d-43ae-9b02-6fa9196ec5d1.jpg “,
“url”: ” https://www.pillsbury.com/”,
“author”: {
“@type”: “Person”,
“name”: ” Pillsbury Kitchens”
},
“datePublished”: “2022-01-10”,
“description”: “Our homemade apple pie is the best apple pie recipe you’ve made to date.”,
“aggregateRating”: {
“@type”: “AggregateRating”,
“ratingValue”: “4.5”,
“reviewCount”: “785”,
“bestRating”: “5”,
“worstRating”: “1”
},
“prepTime”: “PT30M”,
“cookTime”: “PT1H”,
“nutrition”: {
“@type”: “NutritionInformation”,
“calories”: “230”,
“fatContent”: “6g”,
“proteinContent”: “1g”,
“carbohydrateContent”: “Total Carbohydrates 43g”,
“sugarContent”: “27g”
},
“keywords”: “perfect apple pie for a party, coffee”,
“suitableForDiet”: “https://schema.org/LowFatDiet”,
“recipeYield”: “8”,
“recipeCategory”: “Dessert”,
“recipeCuisine”: “American”,
“recipeIngredient”: [
“1 box (14.1 oz) refrigerated Pillsbury™ Pie Crusts (2 Count), softened as directed on box”,
“6 cups thinly sliced, peeled apples (6 medium)”,
“3/4 cup sugar”,
“2 tablespoons all-purpose flour”,
“3/4 teaspoon ground cinnamon”,
“1/4 teaspoon salt”,
“1/8 teaspoon ground nutmeg”,
“1 tablespoon lemon juice”
],
“recipeInstructions”: [
{
“@type”: “HowToStep”,
“text”: “Heat oven to 425°F. Place 1 pie crust in ungreased 9-inch glass pie plate. Press firmly against side and bottom.”,
“image”: “https://images-gmi-pmc.edge-generalmills.com/1e5c6bf1-4636-4c2d-ba35-b0a821c96d78.jpg”
},
{
“@type”: “HowToStep”,
“text”: “In large bowl, gently mix filling ingredients; spoon into crust-lined pie plate. Top with second crust. Wrap excess top crust under bottom crust edge, pressing edges together to seal; flute. Cut slits or shapes in several places in top crust.”,
“image”: “https://images-gmi-pmc.edge-generalmills.com/e7f8a9e3-eb34-4e2c-ac4c-3a557694a6e4.jpg”
},
{
“@type”: “HowToStep”,
“text”: “Bake 40 to 45 minutes or until apples are tender and crust is golden brown. Cover edge of crust with 2- to 3-inch wide strips of foil after first 15 to 20 minutes of baking to prevent excessive browning. Cool on cooling rack at least 2 hours before serving.”,
“image”: “https://images-gmi-pmc.edge-generalmills.com/5862230f-ef20-442b-8510-78e5a9a7b6fd.jpg”
}
]
}
</script>
As you can see, structured data breaks down the recipe into individual elements, by labeling them, which makes it possible for the users to search the recipe by cuisine, ingredient, diet, etc. Having information broken down and labeled makes it easier for the search engines to grab that information instantly and decide on how to show it in the search results. This is more efficient and accurate than scanning the content of the entire page and interpreting what it is and what is relevant.
Keep in mind that this does not mean that the content of your page does not matter, as structured data must be a true representation of the page content. Don’t add structured data information that is not visible to the user, even if the information is accurate.
Make sure to follow the structured data general guidelines.
Read more: A 5-step process to choose the right SEO keywords.
Structured data format
Most search structured data use Schema.org vocabulary, where you can find all the structured data markup. However, there are more attributes and objects that aren’t required by search engines but may be useful for other services, tools and platforms. Some of these properties may be used to enable future search features if they are deemed useful.
You can test your structured data using Google’s Rich Results Test.
For the object to appear in search results with enhanced display, you must include all the required properties. In the case of the recipe, these properties are image and name. Defining more recommended properties can make it more likely to appear in search results with enhanced display. This does not mean that providing more is always better, as providing fewer but complete and accurate information is more important than adding every recommended property which is incomplete, inaccurate, or malformed.
Please refer to the aforementioned guidelines.
Schema.org provides code examples for most types and properties, which you can copy and adapt to your specific cases. Using JSON-LD markup is recommended, it’s easier to maintain and implement, especially for people with little to no technical knowledge.
Read more: Tips to maintain your SEO during a website redesign.
What is JSON-LD?
JSON-LD, or JavaScript Object Notation for Linked Data, is a lightweight Linked Data format. It is easy for humans to read and write. Using JSON-LD format is recommended by Google, and it does not break your B2B website as easily as other markups (Microdata or RDFa), especially if the HTML markup on your page changes, this may cause some data to be broken or incomplete.
The easiest way to implement structured data without touching your website’s code is to use Yoast SEO plugin for WordPress.
Adding structured data to the website
In case you are using a CMS (Content Management System) such as WordPress, structured data markup can be added using plugins, Yoast SEO being the most popular one, but not the only one on the market. Yoast SEO plugin adds the most important data for your site, and it can be done per page or post. You can describe the About page as being AboutPage, and the Contact page as being ContactPage. Posts have different options, so, a News Article can be described as NewsArticle, Technical article can be described as TechArticle, and so on.
The full list of options can be found in the Yoast’s Help Center article.
Key takeaways
- Structured data is a code written in a specific standardized format using a vocabulary called Schema.org.
- JSON-LD is a markup language used to define structured data. This is a preferred language.
- Structured data can give you rich results and help you stand out in a crowd.
- Structured data for rich results doesn’t directly lead to better SEO rankings.
- Content quality still matters and must match the structured data.
- It’s up to search engines to determine if your B2B website gets rich results.
- Adding structured data to your website makes your site clearer and easier for search engines to read and increases the chances of your website being presented in the best possible way.
- Yoast SEO makes it easy to get you started as it automatically implements structured data with Schema.org in your pages.
- Yoast SEO does not require any coding skills as it works it out for you in the backend, and only needs some input from you.



